|
|
除了Windows Phone 7的UI可以用Silverlight框架来设计,还可以用Silverlight创建Windows Phone 7的应用程序。本文为一个国外.NET平台开发者为Windows Phone 7创建的Silverlight应用程序。
以下为译文:
序言
Windows Phone 7 现在已经开始销售了,一些激进的开发者已经在使用一些开发者工具创建新一代的Angry Birds或 NETflix 应用程序了。就像我们在过去的文章中提到的那样,为了方便开发者创建 Windows Phone 应用程序,微软提供了一套免费的开发者工具。Windows Phone的架构可以让开发者选择两种不同的框架来创建 Windows Phone 应用程序/游戏的时候。在这篇文章中,我们主要关注使用 Silverlight 框架来创建 Windows Phone 应用程序。
为什么要使用Silverlight?
我们不禁要问:为什么要使用Silverlight框架来创建 Windows Phone 应用程序呢?
Silverlight(大家通常认为Silverlight是Flash的直接竞争对手)可以让Web开发者们创建富互联网应用程序。对于那些需要良好的应用程序逻辑或实用性的程序来说,你肯定更喜欢使用Silverlight。
Microsoft Visual Studio中的Silverlight项目入门
在你安装了 Windows Phone 开发者工具以后,你可以直接运行Visual Studio Express for Windows Phone。或者,如果你已经安装了 Visual Studio 2010 Pro SKUs,你可以运行 Visual Studio 2010 Pro SKUs,然后选择 File -> New -> Project,然后再从模板类型中选择 Silverlight for Windows Phone 7。

图1 选择Silverlight for Windows Phone 7
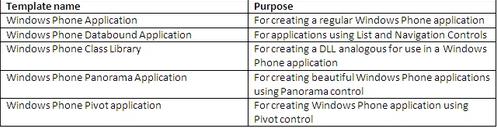
这是一些你需要了解的模板。根据具体的应用程序类型,你可以选择最合适的模板。

对于我们的Demo来说,我们会选择基础的Windows Phone Application模板。把我们的项目命名成WindowsPhoneApplicationDemo,然后按Enter键来创建这个项目。
如果我们按了Enter键,IDE(Integrated development environment)会进行一系列操作,并且创建一大推文件Appl.xaml, MainPage.xaml 和其他图像文件 ApplicationIcon.png, Background.png 和 SplashScreenImage.jpg 。
让我们看看这些文件都是什么:

为了看到设计器视图,可以在 MainPage.xaml 上右击,然后点击View Designer(如果设计器还不可用的话)。这是设计器的外观,以及后台代码:

图2 设计器视图
对于我们的应用程序来说,我们打算创建一个简单的计算器,它可以让用户在摄氏温度和华氏温度之间进行转换。要开始这个工作,可以按Ctrl + Alt + X,弹出ControlBox,然后把两个TextBlock控件,两个TextBox控件,和一个Button控件拖放到设计器上,如下图所示:

图3 弹出的相应控件
现在,让我们开始定制我们的应用程序。
在 MainPage.xaml.cs 中找到下面这个代码段,然后把ApplicationTitle的Text属性改成My cool convertor,把PageTitle的Text属性改成Let's rock WP7。
1. <!--TitlePanel contains the name of the application and page title-->
2. <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
3. <TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoNETextNormalStyle}"/>
4. <TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoNETextTitle1Style}"/>
5. </StackPanel>
6.
7. Also change the following snippet in MainPage.xaml.cs as highlighted.
8. <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
9. <TextBlock Height="30" HorizontalAlignment="Left" Margin="29,71,0,0" Name="textBlock1" Text="Degrees" VerticalAlignment="Top" />
10. <TextBox Height="72" HorizontalAlignment="Left" Margin="162,54,0,0" Name="textBox1" Text="0" VerticalAlignment="Top" Width="245"></TextBox>
11. <TextBlock Height="30" HorizontalAlignment="Left" Margin="29,177,0,0" Name="textBlock2" Text="Fahrenheit" VerticalAlignment="Top" />
12. <TextBox Height="72" HorizontalAlignment="Left" Margin="162,162,0,0" Name="textBox2" Text="0" VerticalAlignment="Top" Width="245" />
13. <Button Content="Clear" Height="72" HorizontalAlignment="Left" Margin="139,320,0,0" Name="button1" VerticalAlignment="Top" Width="160" />
14. </Grid>
it知识库:Windows Phone 7中用好Silverlight开发利器,转载需保留来源!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。



