|
|
使用Flash Platform,您可以构建丰富的用户体验。使用Facebook Platform,您可以构建丰富的社交体验。将两者结合使用,您可以构建出纳入更具交互性、表现力和响应性应用程序社交功能的杀手级应用程序。
您可以构建与Facebook相整合的三种类型的Flash Platform应用程序:Facebook上的应用程序、外部Web应用程序和桌面应用程序。
Facebook上的应用程序是托管在您自己服务器上的Web应用程序,但是用户可用从Facebook网站上进行访问。用户可以看到内部嵌入您的应用程序的Facebook chrome。您可以在Facebook上访问应用程序(通常通过响应朋友的邀请或通过搜索应用程序时跟踪一个链接),而且 Facebook 服务器代理向您的服务器发出的请求并检索应用程序页面(包括嵌入Flash Platform应用程序的 HTML 和 JavaScript),以在 Facebook 网站上显示。
这可以为Facebook网站上的用户提供无缝体验;用户从不离开Facebook网站。Flash Platform应用程序使用Adobe ActionScript 3 SDK for Facebook Platform(Facebook Graph API 的包装)反复检索和/或发送数据至Facebook。
外部Web应用程序同样托管在您自己的服务器上,但是用户通过您的 URL 而不是 Facebook 网络进行访问。您可以通过结合使用 Adobe ActionScript 3 SDK for Facebook Platform 和 Facebook JavaScript SDK 为应用程序添加单点登录和注销功能,将 Facebook 社交特性添加到应用程序。您可以将登录和注销按钮添加到应用程序,而且当用户登录时,她在弹出窗口中适合位置看到 Facebook 登录和/或应用程序授权对话框。
弹出窗口对于安全性是必要的,这样用户知道她正在登录 Facebook。这种单点登录 Facebook 功能可以简化您的应用程序的登录流程,使其可以访问用户的个人资料,从而让您个性化网页(通过显示用户的姓名、照片等)和用户体验(通过显示朋友购买的产品、朋友评论或意见,向用户的墙或朋友的新提要发布评论或意见等方式)。对于 Facebook.com 上的应用程序,Flash Platform 应用程序使用 Adobe ActionScript 3 SDK for Facebook Platform(Facebook Graph API 的包装)反复检索和/或发送数据至 Facebook。示例网站包括 Ben and Jerry's、RedBull Connect 和 City Search。
桌面应用程序与外部Web应用程序相似,但是您将 Flash Platform 应用程序作为一个 AIR 应用程序部署到桌面,而不是将其托管到一个web 服务器。与外部网站一样,桌面应用程序使用 Adobe ActionScript 3 SDK for Facebook Platform 添加了 Facebook 中的登录功能和社交功能。
Facebook.com 上的非 Flash Platform 应用程序
当用户在Facebook上向一个应用程序发出请求时,Facebook 将一个 Facebook 网页返回到包含一个 iFrame(您的应用程序被加载到该 iFrame)的 Facebook chrome(参见图 1)。
注:这时,您可以在 Facebook.com 上创建 iFrame 或 FBML 应用程序。您应该仅创建 iFrame 应用程序,因为 Facebook 正在逐步淘汰使用 FBML 应用程序,并打算在 2010 年底停止创建这种应用程序。这种对应用程序创建流程的简化是 Facebook 为了消除开发 Facebook.com 应用程序和非 Facebook.com 应用程序之间的差别所做出的部分努力。

图 1. Facebook.com 上的应用程序的架构
中文注释:
1.网页请求;
2. HTML/JS 网页;
3.网页请求;
4. HTTP 请求 API;
5. JSON;
6.在 Facebook 网页的 iFrame 中显示的 HTML/JS 网页;
7. JS 调用您的服务器;
8. HTTP 请求 API;
9. JSON;
10. JSON;
11. JS 调用 API;
12. JSON。
用户在 Facebook 网站上向您的应用程序发出请求;浏览器向 Facebook 发出 HTTP 请求。
iFrame HTML 标记的 HTML/JavaScript (JS)网页。
用户的浏览器向您的服务器发出在 iFrame 中显示网页的请求。通常情况是一个应用程序服务器页面(如,php、ColdFusion 或 JSP),但是也可能是一个 HTML 页面。该页面应该包含逻辑检查,以查看用户是否登录了 Facebook。当用户登录 Facebook 时,会话数据被存储到一个名为 fbs_applicationID 的 cookie 中,其中应用程序 ID 就是注册到 Facebook Developer 应用程序时分配给应用程序的 ID。cookie 包含一个名为 access_token 的变量,您可以对其进行检索,然后随着向 Facebook Graph API 发出的所有后续调用进行传递。如果用户没有登录 Facebook,如 cookie 无 access_token 属性,应将浏览器重定向至合适的 Facebook 登录页面。
应用程序服务器页面被执行,根据需求对数据库或其他服务器进行任何调用,包括使用其 Graph API 对 Facebook 进行的调用。每个 API 都必须包含从会话 cookie 中检索的访问记号。
Facebook将请求的数据作为JSON格式化数据返回至您的服务器。
您的服务器将 HTML/JS 页面返回至在 iFrame 中显示的用户浏览器。
当用户与您的应用程序进行交互时,可能发生下面的情况:
或者,如果您的应用程序包含对您的服务器的异步 JavaScript 调用。这种情况下,执行图 1 中的步骤 7-10,其中唯一区别是 JSON 被返回至需由页面的 JavaScript 处理的用户浏览器。
另一种情况是您的页面中的 JavaScript 代码使用 Facebook JavaScript SDK 直接对 Facebook 服务器进行调用,而不必通过您的应用程序服务器(图 1 中的步骤 11-12)。
注:您也可以将一个小 FBML 标记集放到您的应用程序中,与 JavaScript SDK 结合使用,JavaScript SDK 扫描 DOM 以获取标记,然后向 Facebook 发送 API 请求。
Facebook.com 上的 Flash Platform 应用程序
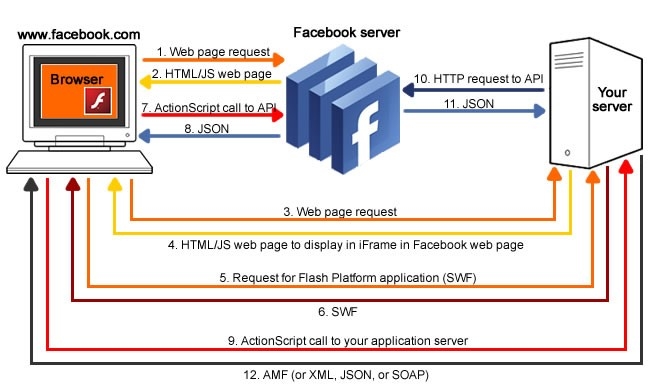
我们已经了解了 Facebook.com 上非 Flash Platform 应用程序的基础知识,现在让我们看看如何将 Flash Platform 内容整合到您的应用程序中(参见图 2)。

图 2. Facebook.com 上的 Flash Platform 应用程序
1.网页请求;
2. HTML/JS 网页;
3.网页请求;
4.在 Facebook 网页的 iFrame 中显示的 HTML/JS 网页;
5. Flash Platform 应用程序请求(SWF);
6. SWF;
7. ActionScript 调用 API;
8. JSON;
10. HTTP 请求 API;
11. JSON;
12. AMF(或 XML、JSON 或 SOAP)
用户在 Facebook 网站上对您的应用程序发出请求;浏览器向 Facebook 服务器发出 HTTP 请求。
Facebook 服务器返回一个包含 Facebook 网站 chrome 和一个 iFrame HTML 标记的 HTML/JS 网页。
用户的浏览器向您的服务器发出在 iFrame 中显示网页的请求。向之前一样,这是一个 HTML 页面或应用程序服务器页面,但是现在该页面还嵌入了一个 SWF 文件,Flash Platform 应用程序。
您的服务器向用户的浏览器返回一个在 iFrame 中显示的 HTML/JS 页面。该页面必须包含逻辑检查,以查看用户是否登录 Facebook,但是现在该检查可以使用 Adobe ActionScript 3 SDK for Facebook Platform 在嵌入的 SWF 中完成。该应用程序包含可以检查访问记号是否存在的代码。如果无访问记号,您必须像以前一样添加代码,以将用户重定向至 Facebook 登录页面。
用户的浏览器向您的服务器发送另一个请求,这次是将 SWF 嵌入到 iFrame 中的 HTML 页面。
您的服务器返回 SWF 文件。
当用户与应用程序进行交互时,它使用 Adobe ActionScript 3 SDK for Facebook Platform 向 Facebook 发出异步调用。每个 API 调用必须包含访问记号;这是由 SDK 自动处理的。
由于 Flash Player 的安全限制,SWF 文件仅可以对 SWF 文件被服务的服务器或具有一个列出 SWF 文件出处的跨域策略文件的服务器(也就是,您的服务器)进行数据调用。这意味着,为了使 SWF 文件可以直接向 Facebook 服务器发出调用请求,Facebook 服务器必须具有一个列出您服务器访问中的 SWF 文件的跨域策略文件。如果您查看 Facebook 跨域策略文件,会看到一个通配符项,授权从所有服务器访问 SWF 文件。
Facebook 将 JSON 数据返回应用程序。
当用户与应用程序进行交互时,它也可以使用典型的远程程序调用方法对您的服务器(以保存您的服务器上的任何数据或进行任何其他服务器端处理)进行异步调用。对于采用 Flex构建的 Flash Platform 应用程序,这包括 HTTP、web 服务和 Flash Remoting 请求。最快速和最小的调用是使用 Flash Remoting 而产生的,Flash Remoting 使用开放源二进制协议 Action Message Format (AMF)在服务器和 Flash Player 之间交换数据。
如果服务器出于任何原因需要与 Facebook 对话,它可以进行。
您的服务器端代码处理来自 Facebook 的结果。
您的服务器将任何数据返回至用户浏览器中您的 Flash Platform 应用程序。
外部 Flash 和 Facebook Platform web 应用程序
外部 Flash 和 Facebook Platform web 应用程序(参见图 3)与 Facebook.com 上的web 应用程序非常相似。两者的主要区别是如何处理用户登录和应用程序授权。不是简单地将浏览器重定向至 Facebook 登录和/或授权页面,您可以结合使用 Facebook JavaScript SDK 和 Adobe ActionScript 3 SDK for Facebook Platform,以在弹出窗口中展示 Facebook 登录和/或授权页面。
尽管 Facebook 登录是用 JavaScript 处理的,您通常无须写任何 JavaScript 代码;您仅调用 Adobe ActionScript 3 SDK for Facebook Platform 中的类方法即可。内部发生的事情是 ActionScript SDK 中的代码调用包装页面中包含的 JavaScript 方法,包装页面反过来调用 Facebook JavaScript SDK 中的方法。Adobe ActionScript 3 SDK for Facebook Platform 包含一个名为FBJSBridge.js 的文件,该文件包含这些需要包含到您的应用程序的包装页面中的 JavaScript 方法。应用程序的包装页面必须包含该 JavaScript 文件以及 Facebook JavaScript SDK。

外部 Flash 和 Facebook Platform web 应用程序
1.网页请求;
2. HTML/JS 网页;
3. Flash Platform 应用程序请求(SWF);
4. SWF;
5. ActionScript 调用 API;
6. JSON
8. HTTP 请求 API;
9. JSON;
10. AMF(或 XML、JSON 或 SOAP)
用户在您的网站上向您的应用程序发出请求;浏览器向您的服务器发出 HTTP 请求。该请求可以是 HTML 页面或者任何应用程序服务器页面,但是下面的内容仅针对 HTML 页面。
您的服务器返回一个嵌入您的 SWF 文件的 HTML/JS 页面。该包装页面必须包含 Facebook JavaScript SDK 和 Adobe ActionScript 3 SDK for Facebook Platform 使用的 FBJSBridge。
用户浏览器向您的服务器发出将 SWF 文件嵌入 HTML 页面的请求。
您的服务器返回 SWF 文件。应用程序使用 Adobe ActionScript 3 SDK for Facebook Platform 代码(使用 FBJSBridge 和 Facebook JavaScript SDK)检查和查看该用户和应用程序是否有一个当前访问记号。如果没有,它将在一个弹出浏览器窗口中呈现 Facebook 登录和/或授权网页。
当用户与应用程序交互时,它使用 Adobe ActionScript 3 SDK for Facebook Platform 对 Facebook 进行异步调用。每个 API 都必须包含访问记号(这是由 SDK 自动处理的)且 Facebook 服务器必须由一个列出您的服务器访问中的 SWF 文件的跨域策略文件。
Facebook 将 JSON 格式化数据返回至您的应用程序,您的应用程序处理数据。
如果您希望保存您服务器上的任何数据或进行任何其他服务器端处理,您的 ActionScript 代码可以使用典型的远程程序调用方法对您的服务器进行调用(HTTP、web 服务和 Flash Remoting 请求)。
如果您的服务器出于任何原因需要与 Facebook 对话,它可以进行。
您的服务器端代码处理来自 Facebook 的结果。
您的服务器将任何数据返回至用户浏览器中您的 Flash Platform 应用程序。
Flash 和 Facebook Platform 桌面应用程序
最后,让我们看一下 Flash 和 Facebook Platform 桌面应用程序的架构(参见图 4)。桌面应用程序与外部 Flash 和 Facebook Platform web 应用程序非常相似,区别是用户安装应用程序后 SWF 文件保存在用户的电脑上,而且 Adobe ActionScript 3 SDK for Facebook Platform 独立处理登录。为了将 Flash Platform 应用程序部署为桌面应用程序,您需要创建一个用户可以安装的 AIR 应用程序。

图 4. Flash 和 Facebook Platform 桌面应用程序
1.安装 AIR 运行时和您的 AIR 应用程序;
2. ActionScript 调用 API;
3. JSON;
5. HTTP 请求 API;
6. JSON;
7. AMF(或 XML、JSON 或 SOAP)
用户安装并打开您的 AIR 桌面应用程序。应用程序使用 Adobe ActionScript 3 SDK for Facebook Platform 代码检查和查看该用户和应用程序是否有一个当前访问记号。如果没有,它将在新操作系统窗口呈现 Facebook 登录和/或授权网页。
您的 SWF 文件中的 ActionScript 代码使用 Adobe ActionScript 3 SDK for Facebook Platform 对 Facebook 直接进行异步调用。访问记号自动随每个 API 调用被传递。
Facebook 将 JSON 格式化数据返回至您的应用程序,您的应用程序处理数据。
如果您希望保存您的服务器上的任何数据或者进行任何其他服务器端处理,您的 ActionScript 代码可以使用典型的远程程序调用方法对您的服务器进行调用(HTTP、web 服务和 Flash Remoting 请求)。
如果您的服务器出于任何原因需要与 Facebook 对话,它可以进行。
您的服务器处理来自 Facebook 的结果。
您的服务器将任何数据返回至 Flash Platform 桌面应用程序。
后续工作
本文呈现了Facebook.com 上的非 Flash Platform 应用程序、Facebook.com 上的 Flash Platform 应用程序、外部 Flash 和 Facebook Platform web 应用程序,以及 Flash 和 Facebook Platform 桌面应用程序的架构图和处理流程。
it知识库:教你构建多样化的Facebook应用程序,转载需保留来源!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。



