HTML <!DOCTYPE> 标签
在默认情况下,FF和IE的解释标准是不一样的,也就是说,如果一个网页没有声明DOCTYPE,它就会以默认的DOCTYPE解释下面的HTML。在同 一种标准下,不同浏览器的解释模型都有所差异,如果声明标准不同,不用我说,您自己想就可以了。学...
在默认情况下,FF和IE的解释标准是不一样的,也就是说,如果一个网页没有声明DOCTYPE,它就会以默认的DOCTYPE解释下面的HTML。在同 一种标准下,不同浏览器的解释模型都有所差异,如果声明标准不同,不用我说,您自己想就可以了。学...
在默认情况下,FF和IE的解释标准是不一样的,也就是说,如果一个网页没有声明DOCTYPE,它就会以默认的DOCTYPE解释下面的HTML。在同 一种标准下,不同浏览器的解释模型都有所差异,如果声明标准不同,不用我说,您自己想就可以了。学...

CSS3的诞生为我们解决了这一问题,在CSS3里,通过background-image或者background可以为一个容器设置多张背景图像,也就是说可以把不同背景图象只放到一个块元素里。首先我们来看一下语法吧:background : [background-image]...

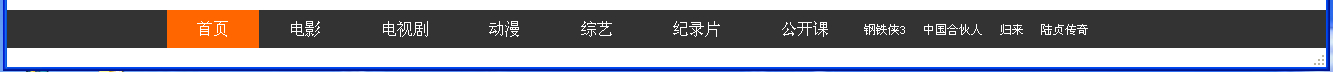
今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看...

今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看...

CSS3的诞生为我们解决了这一问题,在CSS3里,通过background-image或者background可以为一个容器设置多张背景图像,也就是说可以把不同背景图象只放到一个块元素里。首先我们来看一下语法吧:background : [background-image]...
实现思路:1、需要有一个层将body遮住,放在body上方。2、修改body的overflow属性值为:hidden废话不多说了,将关键代码贴出来了,兼容火狐,谷歌,ie遮罩层的样式代码,红色部分是关键的部分复制代码 代码如下:.cover {position:fix...
方法一:复制代码 代码如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意长度的字符串 </div>说明:优点是内容可以为任何HTML元素,包括超链接和图片等,在IE6中还会在...
方法一:复制代码 代码如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意长度的字符串 </div>说明:优点是内容可以为任何HTML元素,包括超链接和图片等,在IE6中还会在...
实现思路:1、需要有一个层将body遮住,放在body上方。2、修改body的overflow属性值为:hidden废话不多说了,将关键代码贴出来了,兼容火狐,谷歌,ie遮罩层的样式代码,红色部分是关键的部分复制代码 代码如下:.cover {position:fix...

1.float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。div一个典型的块级元素,会单独占据一行。先...
在我写“你未必知道的JavaScript和CSS交互的5种方法”一文时,人们对于JavaScript和CSS是如何重叠的感到惊讶。今天,我将重点强调你能用CSS完成的7种工作――不需要通过JavaScript或图片。 CSS@supports 在使用一...
在我写“你未必知道的JavaScript和CSS交互的5种方法”一文时,人们对于JavaScript和CSS是如何重叠的感到惊讶。今天,我将重点强调你能用CSS完成的7种工作――不需要通过JavaScript或图片。 CSS@supports 在使用一...

1.float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。div一个典型的块级元素,会单独占据一行。先...

在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹毛求疵”,越来越多的前端开发者开始“返璞归真”,在...

IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值,重现代码如下复制代码 代码如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </he...

IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值,重现代码如下复制代码 代码如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </he...

在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹毛求疵”,越来越多的前端开发者开始“返璞归真”,在...
css table 之1px边框单元格--脚本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 脚本之家 脚本之家 脚本之家 脚本之...

最终效果图:
基本原理先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置。这样就得到一个基本的tooltip,但是没...

最终效果图:
基本原理先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置。这样就得到一个基本的tooltip,但是没...
css table 之1px边框单元格--脚本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 脚本之家 脚本之家 脚本之家 脚本之...
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。 clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。 offsetWidth 是对象的可见...

一、滚动条的轨迹,记作:scrollbar-track。所谓“轨迹”,指滚动条的滑动块运行时所必经的路线。 二、滚动条的滑动块,即在它上面按下鼠标左键不放可上下或左右移动的滑动块以及滚动条两头的小方块,记作:scrollbar-face。face...

一、滚动条的轨迹,记作:scrollbar-track。所谓“轨迹”,指滚动条的滑动块运行时所必经的路线。 二、滚动条的滑动块,即在它上面按下鼠标左键不放可上下或左右移动的滑动块以及滚动条两头的小方块,记作:scrollbar-face。face...