保存几个不错的css特效字
.drop0 {color:#FFFFFF;filter: DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px;}.drop1 {color:#000000;filter: DropShadow(Color=#FFFFFF, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px...
.drop0 {color:#FFFFFF;filter: DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px;}.drop1 {color:#000000;filter: DropShadow(Color=#FFFFFF, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px...
.drop0 {color:#FFFFFF;filter: DropShadow(Color=#000000, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px;}.drop1 {color:#000000;filter: DropShadow(Color=#FFFFFF, OffX=1, OffY=1, Positive=1);FONT-SIZE: 12px...

filter(css滤镜) body { margin: 0px; padding: 0px; } table { font-size: 12px; border: 1px solid #0000FF; } tr,td { padding: 0px; border: 1px solid #0000FF; } filter视觉...

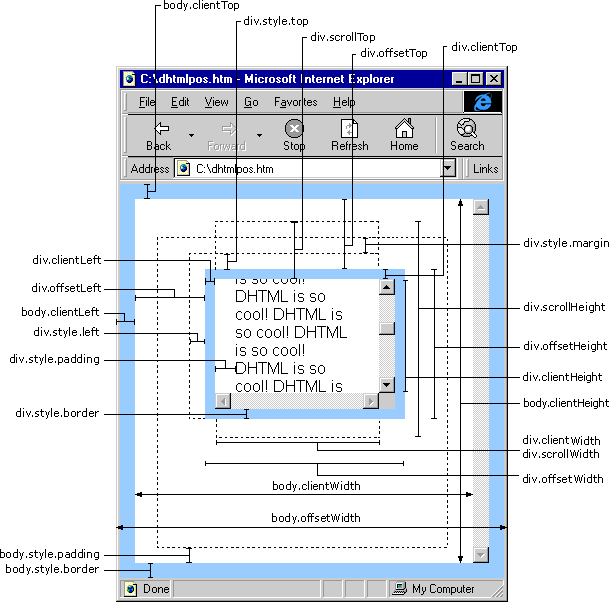
top、clientTop、scrollTop、offsetTop 图示说明如下: 51windows.Net [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
原理是使用Alpha 滤镜在每个表格上加上一个透明渐变,由table的背景颜色控制,单个td控制另一色渐变 Alpha 滤镜 语法:{FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=style,startx=startx,starty=star...
原理是使用Alpha 滤镜在每个表格上加上一个透明渐变,由table的背景颜色控制,单个td控制另一色渐变 Alpha 滤镜 语法:{FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=style,startx=startx,starty=star...

top、clientTop、scrollTop、offsetTop 图示说明如下: 51windows.Net [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
用web标准设计网站,过渡的方法主要是采用XHTML+CSS,css样式表是必不可少的。这就要求所有网页设计师必须熟练掌握CSS,如果你以前不常用,那么现在就开始学习吧。要制作符合web标准的网站,不懂CSS是设计不出漂亮的页面的。...
A {TEXT-DECORATION: none}A:hover {COLOR: #ff9900; TEXT-DECORATION: underline}TD {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}TH {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}BODY {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}#mnu {F...
A {TEXT-DECORATION: none}A:hover {COLOR: #ff9900; TEXT-DECORATION: underline}TD {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}TH {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}BODY {FONT-SIZE: 9pt; LINE-HEIGHT: 13pt}#mnu {F...
用web标准设计网站,过渡的方法主要是采用XHTML+CSS,css样式表是必不可少的。这就要求所有网页设计师必须熟练掌握CSS,如果你以前不常用,那么现在就开始学习吧。要制作符合web标准的网站,不懂CSS是设计不出漂亮的页面的。...

如何使整个页面内容居中,如何使高度适应内容自动伸缩。这是学习CSS布局最常见的问题。下面就给出一个实际的例子,并详细解释。(本文的经验和是蓝色理想论坛xpoint、guoshuang共同讨论得出的。)首先先按这里看实际运行效果...
无意中看到的一个非常不错的小技巧.是关于用CSS处理闭合浮动元素的方法,收藏了.
关于闭合浮动元素(clearing float)的方法现在已经很多了,你还不了解的话去old9的blog看看,有一篇闭合浮动元素。
这些方法我最喜欢就是...
无意中看到的一个非常不错的小技巧.是关于用CSS处理闭合浮动元素的方法,收藏了.
关于闭合浮动元素(clearing float)的方法现在已经很多了,你还不了解的话去old9的blog看看,有一篇闭合浮动元素。
这些方法我最喜欢就是...

如何使整个页面内容居中,如何使高度适应内容自动伸缩。这是学习CSS布局最常见的问题。下面就给出一个实际的例子,并详细解释。(本文的经验和是蓝色理想论坛xpoint、guoshuang共同讨论得出的。)首先先按这里看实际运行效果...
经典论坛 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...

.abc { line-height: 22px} .t12 { font-family:华文行楷; font-size: 15px; font-weight: lighter; color: ##C3C1C1; Filter: dropshadow(color=#ffffff,offx=1,offy=1); TEXT-ALIGN: ce...

.abc { line-height: 22px} .t12 { font-family:华文行楷; font-size: 15px; font-weight: lighter; color: ##C3C1C1; Filter: dropshadow(color=#ffffff,offx=1,offy=1); TEXT-ALIGN: ce...
经典论坛 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...

CSS hack是指我们为了兼容各浏览器,而使用的特别的css定义技巧。这是国外摘来的一张CSS hack列表,显示了各浏览器对css hack的支持程度,对我们制作兼容网页非常有帮助。...

在设计《网页设计师》页面的时候,有一个问题一直困扰着我,主菜单在IE和其他(Mozilla、Opera等)浏览器里显示的效果偏差2px。截图如下:IE中的效果 Mozilla Firefox中的效果 这是因为IE对盒之间距离的解释的bug造成的(参考...

在设计《网页设计师》页面的时候,有一个问题一直困扰着我,主菜单在IE和其他(Mozilla、Opera等)浏览器里显示的效果偏差2px。截图如下:IE中的效果 Mozilla Firefox中的效果 这是因为IE对盒之间距离的解释的bug造成的(参考...

CSS hack是指我们为了兼容各浏览器,而使用的特别的css定义技巧。这是国外摘来的一张CSS hack列表,显示了各浏览器对css hack的支持程度,对我们制作兼容网页非常有帮助。...
本文参考了以下文章:Kevin Yank的《New-Window links in a Standards-Compliant World》 《Standards-based Replacement for target="_blank" in External links》我们要在新窗口中打开链接通常的做法是在链接后面加t...
本文参考了以下文章:Kevin Yank的《New-Window links in a Standards-Compliant World》 《Standards-based Replacement for target="_blank" in External links》我们要在新窗口中打开链接通常的做法是在链接后面加t...