jquery 操作单选框,复选框,下拉列表实现代码
1、复选框全选操作:其实说到底就是对Jquery 选择器的运用,点我查看Jquery选择器 html代码: 复制代码 代码如下: <form> 您爱好的运动是: <input type="checkbox" name="item" value="football"/> football <input type="...
1、复选框全选操作:其实说到底就是对Jquery 选择器的运用,点我查看Jquery选择器 html代码: 复制代码 代码如下: <form> 您爱好的运动是: <input type="checkbox" name="item" value="football"/> football <input type="...

首先,我们要考虑一下它的源文件布局,也就是决定代码如何拆分到独立的文件中去。为什么要这么做呢?还记得上期结尾处我提到这个组件会使用“外部代码”吗?为了区分代码的用途,决定将代码至少分成两部分:外部代码文件和 Smart...

另一方面,由于 JavaScript 通常会和宿主环境(比如浏览器)紧密结合,因此缺乏功能强大而简单易用的开发工具。在这样的环境中,开发组件或框架成为一项具有挑战的工作。这次,我们将以一个简易的 JavaScript 组件开发为契机,逐步...

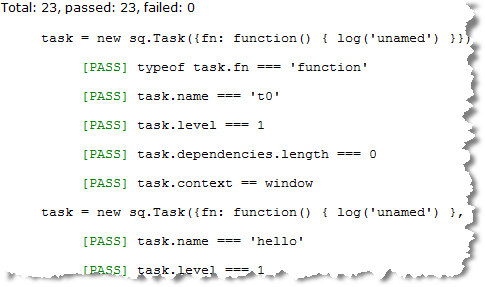
本期,我们要讨论的话题是 JavaScript 的测试,以检查组件的状态和工作方式是否符合预期,还会介绍一个可以方便编写测试用例的测试方法。这里说的测试当然是使用自动化的测试手段,这是软件质量保证(QA)的重要环节。就本系列...
听起来是不是很惬意?Let's go! 我们出发啦~ 这期,我们会使用 Ant 将上期编写、整理的代码文件按指定的先后顺序合并成单一的源文件,然后压缩这个文件。这是构建 JavaScript 项目的基本步骤。Ant 是 Apache 的一个顶级开源...
感叹是为了缓解严肃的气氛并引出今天要讲的话题,”javascript面向对象编程”,接下来,我们围绕面向对象的几大关键字:封装,继承,多态,展开。 封装:javascript中创建对象的模式中,个人认为通过闭包才算的上是真正意义上的封装,所...
记得早前就说过要和大家分享“javascript设计模式”,迟迟没写不是因为我懒,最近确实太忙,忙工作,忙旅游(啊哦?),好不容易这几天空闲了,接下来是兑现之前空口白话的时间了。 在讨论设计模式之前,请确认您已经有一定的脚本编程基...
一、call 方法 调用一个对象的一个方法,以另一个对象替换当前对象(其实就是更改对象的内部指针,即改变对象的this指向的内容)。 Js代码 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 参数 thisObj 可选项。将被用作当前...
web开发中有时需要对输入框中的时间(主要是开始时间和结束时间)进行比较,网上搜索了一番,发现有不少是无效的,以下方法经小弟检验确实有效,特此共享。(请关注红色部分) function ValidtorTime(){ var d1 = ne...
这个是网页版,直接用ctrl+F搜索,如果大家不是经常上网,可以用chm版的更方便些。jQuery 1.3 API 参考手册 CHM锋利的jquery 电子书近期脚本之家将会将一些jquery学习教程逐步发一些。参考了锋利的jquery一书。
$的选择器...
复制代码 代码如下: <script language=javascript> //全角空格为12288,半角空格为32 //其他字符半角(33-126)与全角(65281-65374)的对应关系是:均相差65248 //document.write((65281).toString(16)+"----"+(65374).toSt...
我研究了一下之后发现,jQuery都将事件缓存起来了,其实也是为了防止内存溢出以及页面unload的时候的速度,也包括多函数触发,方便管理等诸多好处,具体可以参考此文。 jQuery会在window.unload的时候卸载所有绑定过的事件,释放...
先前看TED视频,关于 学校教育扼杀创造性的视频。 视频很好,也有中文字幕等。下面也提供高清版本下载,很是欣喜。 遗憾的是,字幕不提供下载。(或者说我没有找到)
俗话说,自己动手丰衣足食。直接拿Firebug找到字幕文件地址,下...
由于组里项目大多的javascript,css等客户端工作是另一同事在负责,该同事又特忙无法重构,老大也就只是提建议并未立即实施重构。但是我前些日子也改过些许客户端的小bug,确实那代码看得让人有些云里雾里,不知身在哪山,轻易不...
复制代码 代码如下:/** * * 返回一个距离现在多长时间后的一个格式化的日期,如2009年9月5日 14:15:23 * 如:现在时间是2009年9月5日 14:15:23 timeLong=10秒 那么返回:2009年9月5日 14:15:33 * * @param int timeLong 一个 * @...
jscript版本复制代码 代码如下:var objArgs=WScript.Arguments; var sGet=new ActiveXObject("ADODB.Stream"); var xGet=null; try{ xGet=new XMLHttpRequest(); }catch(e){ try{ xGet=new ActiveXObject("Msxml2.XM...

图1(弹出一个div) 图2(弹出多个)构造函数: 复制代码 代码如下: var DivWindow= function(popup/*最外层div id*/,popup_drag/*拖动div id*/,popup_exit/*退出按钮id*/ ,exitButton/*触发服务器端退出按钮id*/,varwidth,var...
复制代码 代码如下:<script language="javascript"> function disableRightClick(e) { var message = "右键禁用..."; if(!document.rightClickDisabled) // initialize { if(document.layers) { document.captureEve...
主要集合了我写js时一些常用的方法,并参考了prototype.js,jquery,google,百度,有啊等框架。工具库已经在近几个效果中使用:JavaScript 多级联动浮动菜单 (第二版) JavaScript 浮动定位提示效果 JavaScript Table行定位效果...
复制代码 代码如下:/* ================================================================================ File:jquery.hy.input.js Desc: 扩展对input的一些方法 Called by: Auth: 大气象 Date: 2009-10-30 =====...
经过分析,网上的参考,终于搞定了~~ jQuery插件代码: 复制代码 代码如下: jQuery.fn.selectItem = function(targetId) { var _seft = this; var targetId = $(targetId); this.toggle( function() { var A_top = $(this)...
google N次 + 百度M次 + 试验了1605次之后(听说农药1605就是实验了这么多次后出来的),得出下面成果,在IE7及Firefox3里试了下还能凑合着用用! 1、首先给出个Iframe。 复制代码 代码如下: <iframe id="ifrm" marginheight="...
文件名:jquery.hy.key.js 复制代码 代码如下:/* ================================================================================ Desc: 扩展对键盘事件的方法
Called by:
Auth: 大气象 Date: 2009-10-30 ==...
复制代码 代码如下:function CCPry(){ // // 判断浏览器类型 // this.Browser ={ "isMozilla":(typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined'...
要注意的当然是我等jquery菜鸟.$.text()获取的是所有匹配元素的text,要注意的是$.text(val)会把里面的所有东西都删了(包括里面的html标签)再设置text,相当于$.html(val)。官方的说法是“Set the text contents of all matc...